こんばんは、 @tana_ra です。
もうすぐ2014年も終わりますね。
実家が快適すぎて、新年に社会復帰できるか心配です。
さて、年末の大掃除で「はてブのあとで読む」と、「feedlyのSaved For Later」の整理したら、休み中にやろうと思ってたことが結構たまってたので、消化しています。
その中でAceというライブラリを触ろうと思いました。
Ace - The High Performance Code Editor for the Web
Aceはウェブ上に埋め込めるエディタです。
PHPやJavascriptなど有名など含め、Syntaxファイルが結構あるので、初期でも結構使えそうです。
また、独自のSyntax Highlightも設定できます。
今日はその独自の設定をやってみようかなと思います。
今日の概要
超簡単な論理演算をSyntax Highlightしてみます。
例えば、以下みたいなものです。
"hoge" and "fuga"
これのand や "hoge" や "fuga"をハイライトさせようかなと思います。
以下の検証に利用したレポジトリをcloneして、 make server とやることで、どんな動きを確認できます。
Ace利用の準備
まずはAceのライブラリをダウンロードします。
初めどれを使えばいいのか正直全然わかりませんでしたw
Ace自体は上記のレポジトリなんですが、使うのは以下のビルド済みの方です。
これの src-noconflict ディレクトリだけあれば問題無いです。
更に言うと、テーマを含めなければ、 src-noconflict/ace.js だけでいいです。
今回 monokai のテーマを利用したので、最終的に残すのは以下の2つだけです。
- /src-noconflict/ace.js
- /src-noconflict/theme-monokai.js
cssを除けばディレクトリ構造はこんな感じです。
$tree . ├── index.html # 後ほど追加 └── src-noconflict ├── ace.js ├── mode-sample.js # 後ほど追加 └── theme-monokai.js
Aceを試す
index.html は以下の様な感じです。
https://github.com/tarata/syntax-highlight-by-ace/blob/master/index.html
Aceに関連するのは以下の一部ですね。
var editor = ace.edit("editor"); /* DOMのidを指定 */ editor.setTheme("ace/theme/monokai"); /* themeの指定、themeファイルが無いとエラーが出ます。 */ editor.getSession().setMode("ace/mode/sample"); /* mode-sample.js を読み込みます。 */
mode-sample.js は以下の様な感じです。
https://github.com/tarata/syntax-highlight-by-ace/blob/master/src-noconflict/mode-sample.js
5行目から36行目でシンタックスの定義を行っています。
なんとなくわかります・・・よね!←
1. startを「"で囲まれた文字列」か「'で囲まれた文字列」か「英数字」と定義
2. operatorを「andまたはor」もしくは「and notまたor not」と定義
3. startの次にoperatorが来ると定義
したら以下のようになります。
※defaultTokenにinvalidとつけていますが、invalidとつけると、エラー用のハイライトがつくので便利です。
※一部のテーマだと付きません。(見えないだけ?)
{
"start": [
{ token : "string.文字列", regex : /\s*"(.+?)"\s{0,1}/, next:"operator"},
{ token : "string.文字列", regex : /\s*'(.+?)'\s{0,1}/, next:"operator"},
{ token : "string.文字列", regex : /\s*([A-z0-9]+)?\s{0,1}/, next:"operator"},
{ caseInsensitive: false, defaultToken:"invalid" }
],
"operator" : [
{ token : "keyword.type.論理演算子(否定)", regex : /(and|or){1} not{1}/, next:"start" },
{ token : "keyword.type.論理演算子", regex : /and|or/, next:"start" },
{ caseInsensitive: false, defaultToken:"invalid" },
],
}
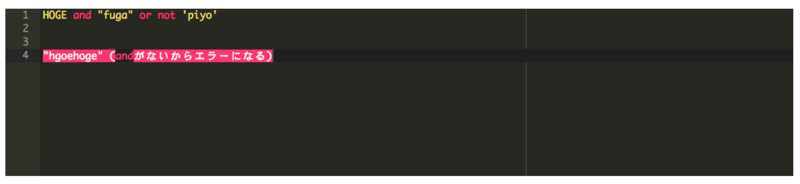
するとこんな感じにハイライトされます。
文字列の途中に入れたandがエラーになってない・・・(´・ω・`)w

こんな感じに結構簡単に作れるので、
独自のDSLを使っていて、構文が難しくてつらいんだよね!
とか言われたらさくっと作れるかもしれませんね!!!11
それでは皆さん良いお年を〜ヾ(๑╹◡╹)ノ”