みなさん、こんばんは。 @tana_ra です。
この記事は VOYAGE GROUP エンジニアブログ : Advent Calendar 2014 の9日目として書かれています。
やりたいことはたくさんあったはずなのに気がついたら前日とかでした。
あ、そっか、今やりたいこと全部織り交ぜて書けばいいんだ!
と思ったらさすがに間に合わなかったので、
やりたいことリストの中から選んで、
「今やりたいことリストをひたすらSlackのDMで熱いメッセージと共にSlackに通知するアプリ」を作りました。
試してみたかったことは、
- nodejsでのスクレイピング
- Vue.jsによるWebアプリ
- SlackAPIの利用
です。
使ったもの
- Vue.js
- express (node.js)
- MongoDB
- cheerio-httpcli (node.js)
- Mongoose ODM v3.8.20 (node.js)
流れ
- 熱いメッセージを準備する(nodejsでのスクレイピング)
- Webページからやりたいことリストを保存(Vue.jsによるWebアプリ)
- Slackから通知する(SlackAPIの利用)
1. 熱いメッセージの準備(nodejsでのスクレイピング)
まずは松岡修造先生の名言を集めます。
行くだけで寒い北国を暖かくするレベルの熱い人のメッセージが無ければ、
この寒い時期にやる気は出ません。
cheerio-httpcliを利用して、松岡修造先生の名言リストをとりあえず取得します。
利用したサイト
/bin/shuzo.js
https://github.com/tarata/vuejs-todo/blob/master/bin/shuzo.js
2. Webページからやりたいことリストを保存(Vue.jsによるWebアプリ)
Vue.jsとmongooseを利用して、やりたいことリストをMongoDBに突っ込みます。
Vue.js(というかフロントサイドのフレームワーク?)とても便利で、
データがバインディングされているため、
いちいち $("#hogeId").val() みたいに取得しなくていいのが個人的にはよかったです。
/app/index.js
https://github.com/tarata/vuejs-todo/blob/master/app/index.js
/app/js/app.js
https://github.com/tarata/vuejs-todo/blob/master/app/js/app.js
/app/views/index.ejs
https://github.com/tarata/vuejs-todo/blob/master/app/views/index.ejs
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>いつやるの</title> <link rel="stylesheet" href="/css/bootstrap.css"> <link rel="stylesheet" href="/css/bootstrap-theme.css"> </head> <body> <div id="advent" class="container"> <div class="page-header"> <h1>いつやるの</h1> </div> <div class="row"> <h3 class="text-info">いまやりたいこと</h3> <ul class="list-unstyled"> <li v-repeat="todo"> <!-- ここのv-repeatの値が Vueオブジェクトの[https://github.com/tarata/vuejs-todo/blob/master/app/js/app.js#L16:title=この部分] --> <p class="text-info">{{title}} {{description}}</p> </li> </ul> </div> <div class="row"> <h3 class="text-info">やりたいことの追加</h3> <form role="form"> <div class="form-group"> <label for="todoTitle">Title</label> <input v-model="title" type="text" class="form-control" id="todoTitle" placeholder="Enter title"> <!-- v-modelと指定したDOMのValue値がVueオブジェクトのプロパティにbindされてとても便利 --> </div> <div class="form-group"> <label for="todoDescription">Description</label> <input v-model="description" type="text" class="form-control" id="todoDescription" placeholder="Description"> </div> <button type="button" class="btn btn-default" v-on="click: add" >Add</button> </form> </div> </div> </body> <script type="text/javascript" charset="UTF-8" src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script type="text/javascript" charset="UTF-8" src="js/vue.js"></script> <script type="text/javascript" charset="UTF-8" src="js/app.js"></script> </html>
Vueオブジェクトのプロパティ(?)にデータを入れれば勝手にView側にも表示されます。
めっちゃ便利
3.Slackに通知(SlackAPI利用)
mongooseを利用して、MongoDBにある熱いメッセージと共に、
やりたいことリストをSlackに通知します。
熱いメッセージをランダムに1件取得し、
いまやりたいことリスト一覧をSlackのDMで自分に送りつけます。
/bin/notify.js (コード汚いのは勘弁して下さい。)
https://github.com/tarata/vuejs-todo/blob/master/bin/notify.js
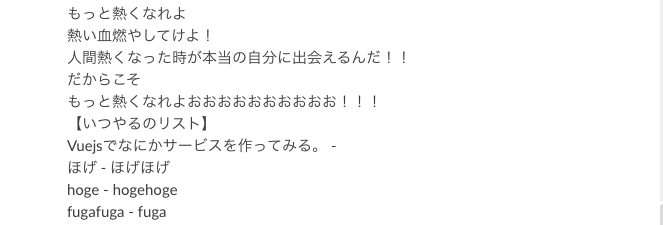
通知した結果が以下のような画面になります。

これをcrontabに登録すればこのサービスは完成です。
毎朝自分のやりたいことを熱いメッセージと共に通知してくれることでしょう。
熱いメッセージと共に起床出来て、
さらに自分のやりたいことを熱い気持ちで伝えてくれるので、
やりたいことを実現出来そうですね!
僕達のやりたいことは始まったばかりだ!!11
そんな感じで終わります。
今回利用したレポジトリはこちらです。
cloneしてnpm installすれば試せる・・・はずです
明日の記事はいつも将棋でお世話になってる @at_grandpa さんです。